Download Svg Image Html Color - 293+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k143.blogspot.com/2021/04/svg-image-html-color-293-file-for-diy-t.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Html Color - 293+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Html Color - 293+ File for DIY T-shirt, Mug, Decoration and more Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this.
Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. The html <svg> element is a container for svg graphics.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Abstract svg, Download Abstract svg for free 2019 from designlooter.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Html Color - 293+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Get certified by completing a course today! A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Vector paint is a drawing program, with a simple yet powerful interface, that lets you draw points, lines now change color, stroke and add shape to your svg icon online for free. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. Just upload svg, edit colors and download.
Svg Image Html Color - 293+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg Image Html Color - 293+ File for DIY T-shirt, Mug, Decoration and more In the search box, search for the word happy. Get certified by completing a course today!
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. SVG Cut Files
Dinosaurs Color Font OpenType-SVG By Klepsidra_day ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Crayon svg colors svg crayola svg crayon clipart crayon | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Color drops Royalty Free Vector Image - VectorStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Gradient Colors Vector - Download Free Vector Art, Stock ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
File:RGB.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
File:Color icon pink.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this.
File:Color mixture.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill.
File:Color wheel.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
How to Change Color of Vector Image for Beginners - Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Color wheel background Royalty Free Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill.
Splash Euclidean Vector Color - Paint Sp #1160248 - PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. At this point, you've sort of given up on being able to change the fill.
Color Guard Mom/ SVG File/ Jpg Dxf Png/Digital Files | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
File:Splatoon colors.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Color image of a dancing couple. Square vector frame ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. The html <svg> element is a container for svg graphics.
Free Vector CSS Linear Gradients - Download Free Vectors ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill.
Html Svg Background Image Fill Color - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. But when the svg source code is embedded in the html you surely can.
File:RGB color wheel pixel 5.svg - Wikipedia for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
SVG > blob splat fluid liquid - Free SVG Image & Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Color Palette Svg Png Icon Free Download (#67765 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this.
Vector Color Wheel Vector Art & Graphics | freevector.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill.
Font Color Svg Png Icon Free Download (#253118 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Download Change the background color to yellow. Free SVG Cut Files
Color Palette Paint Painting Colors Bucket Drawing Draw ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this.
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Background design with rainbow color Royalty Free Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
File:Rainbow diagram.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill.
I like to resolve this. But when the svg source code is embedded in the html you surely can.
Watercolor Vector PNG Transparent Image | PNG Arts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. I like to resolve this.
But when the svg source code is embedded in the html you surely can. I like to resolve this.
File:Mitu Tomoe Old design (No background and Black color ... for Cricut
.svg/1024px-Mitu_Tomoe_Old_design_(No_background_and_Black_color_drawing).svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice.
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Blue color geometric gradient illustration graphic vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
Paint splats (133580) Free AI, EPS Download / 4 Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. I like to resolve this.
But when the svg source code is embedded in the html you surely can. I like to resolve this.
File:EBU Colorbars.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can.
I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
File:Color icon yellow.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill.
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this.
File:RGB color wheel 360.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice.
File:RGB.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can.
Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can.
Color wheel background Royalty Free Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this.
Free Vector CSS Linear Gradients - Download Free Vectors ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Girl Unicorn coloring svg Digi Stamp, Unicorn svg coloring ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Crayon SVG DXF EPS PNG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
Colors for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Brilliant neon color background image (15971) Free AI, EPS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice.
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this.
Vector Color Wheel Vector Art & Graphics | freevector.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice.
Color Splash Vector Headers and Wallpapers - Download Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this.
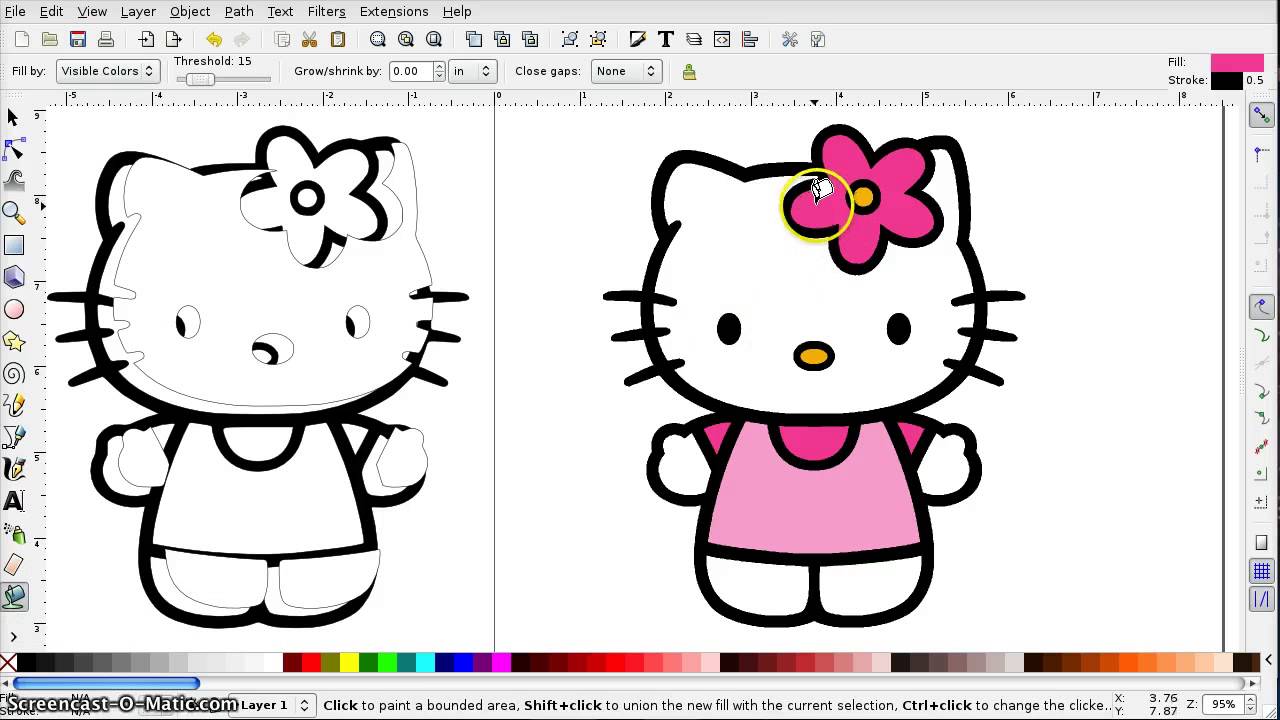
How to Create an SVG from a Color Image in Inkscape - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. But when the svg source code is embedded in the html you surely can.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
